Core Web Vitals 란
구글에서 발표한 웹페이지 성능을 측정하기 위한 지표
Core Web Vitals 가 중요한 2가지 관점
- Core Web Vitals 지표가 구글의 검색 순위에 반영됨 (SEO)
- 검색 순위를 떠나 Core Web Vitals 점수가 높다는 것은 웹페이지 성능이 좋다라고 할 수 있으므로 사용자에게 빠른 페이지를 제공한다는 관점에서도 중요한 지표
실험실 데이터와 현장 데이터의 이해
-
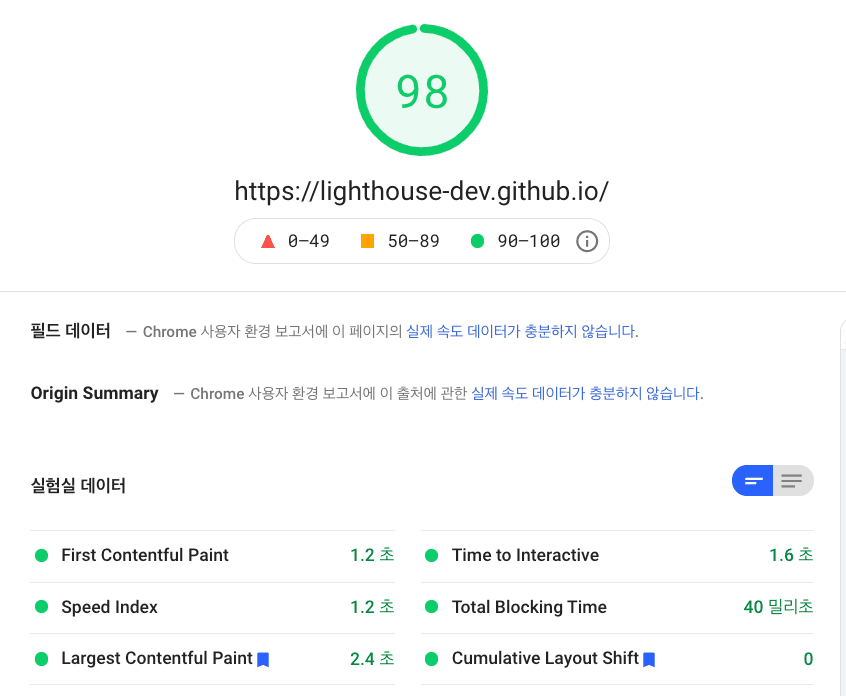
PSI (Page Speed Insight) 에서 Core Web Vitals 점수 측정 가능
(제 블로그는 심플한 정적페이지라서 점수가 높게나오는듯 합니다 😇)
실험실 데이터 (Lab Data)
- 실제 사용자의 데이터가 아닌 특정 단말기나 네트워크 환경에서 측정한 성능 추정치
-
예를 들어 Chrome dev tool 에서 측정하거나, lighthouse CLI로 측정
- Chrome dev tool 에서 측정할 경우, 브라우저의 Private 모드에서 측정하는게 좋다 (브라우저의 확장 플러그인 등이 성능 측정에 영향을 끼칠 수 있기 때문)
- 특정 네트워크 환경에서 측정하므로 측정할 때마다 점수의 차이가 있음
현장 데이터 (Feild Data)
-
실제 사용자 데이터
- 여러 단말기의 네트워크 환경에서 해당 웹페이지를 방문하는 실제 사용자로부터 익명으로 수집된 성능 데이터
-
Core Web Vitals의 취지는 사용자의 경험을 측정하는 것이기 때문에 현장 데이터를 반영하는 것이 기본이라고 함
- 즉 검색 순위에 반영되는 것은 현장 데이터가 반영된다고 한다
- 현장 데이터는 Google Search Console, PSI (Page Speed Insight)에서 확인 가능
Core Web Vitals 지표 3가지
1. LCP (Largest Contentful Paint)
-
페이지의 주요 콘텐츠(시각적으로 큰 콘텐츠)가 표시되기까지 걸린 시간을 나타내는 지표
- 뷰포트 내에서 이미지/비디오/텍스트 블록 중 시각적으로 가장 큰 사이즈를 차지하는 블록이 처음으로 브라우저에 paint 되기까지의 시간을 의미
- 사이즈가 큰 콘텐츠(예를들면 p태그 보다 h1태그)가 중요하기 때문에 사이즈가 큰 콘텐츠가 얼마나 빨리 표시되느냐가 중요하다고 함
- 대상: First View
2. FID (First Input Delay)
- 웹페이지 반응성에 대한 지표
-
사용자가 최초 입력(인터랙션)이 가능하기까지 걸린 시간을 의미
- 유저의 인터렉션 이후, 이에 대한 이벤트 핸들러를 실행할 준비가 되기(메인 스레드가 idle 해지기) 까지의 시간
-
브라우저의 JS 엔진은 기본적으로 싱글 스레드로 작동하므로 메인 스레드에 남은 작업이 있다면 사용자가 인터랙션을 하더라도 이벤트 핸들러가 동작하지 않는다
- 즉, 버튼은 눌렀는데도 반응을 하지 않는 상황이 일어남
- 자바스크립트가 너무 많다거나 연산이 많은 코드를 동작시키는 등의 문제를 개선하면 SEO에 도움이 된다고 함
-
현장 데이터에서는 실제 유저가 인터렉션을 하지 않기 때문에 FID를 측정 불가
- 대신 이를 간접적으로 측정하는 지표인 TBT를 사용
※ 측정 기준치:100ms(50ms 로 변경될 가능성이 있다고 함)
3. CLS (Cumulative Layout Shift)
-
Layout Shift의 빈도를 정량화하여 시각적 안정성을 측정하는 지표
- Layout Shift: 페이지 렌더링 과정에서 기존 요소들이 밀려나는 것을 의미함
- 예를 들어, 페이지의 어느 영역을 클릭하려고 할 때 그 자리에 광고가 들어오면서 의도치 않게 광고를 클릭하게 되는 상황 (광고뿐만 아니라 다른 요소들도 마찬가지)
- 즉, 레이아웃이 깨지거나 변경되는 경우나 요소의 위치가 바뀌어 잘못된 클릭을 유도하게 되는 것
CLS 측정 방법
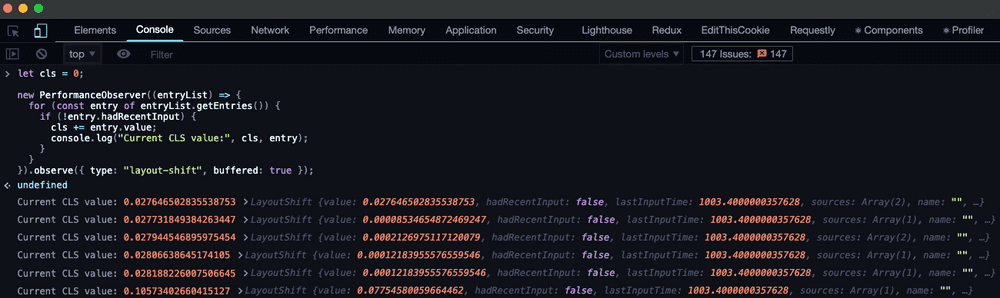
CLS지표는 누적데이터이므로 아래와 같은 JS스크립트로도 측정이 가능
let cls = 0;
new PerformanceObserver(entryList => {
for (const entry of entryList.getEntries()) {
if (!entry.hadRecentInput) {
cls += entry.value;
console.log('Current CLS value:', cls, entry);
}
}
}).observe({ type: 'layout-shift', buffered: true });위 스크립트를 북마크에 저장해두고 측정할 페이지에서 실행하거나,
아래와 같이 Chorm dev tool > console창에서 직접 실행해도 됨
일반적인 개선 사례
1. LCP 개선 방법
-
렌더링을 빠르게
- LCP 표시까지의 Long task가 많은 케이스
- LCP 표시까지의 Long task가 많을 경우 당연히 렌더링이 늦어지게 되므로 LCP의 점수가 낮아지게 됨
- 즉, (LCP 표시 전까지의)CSS, JS 실행 시간을 단축하는 것이 포인트
-
서버 응답 시간 향상
- 서버의 응답속도가 느린 케이스
- LCP뿐만 아니라 서버의 응답속도가 느린 경우 여러 지표에 영향을 끼침
- 렌더링에는 크게 문제가 없으나, 서버와의 통신에서 많은 시간이 소요되는 경우 근본적으로 서버 성능 개선이 필요하다고 볼 수 있음
-
파일 사이즈 단축
- 파일 사이즈가 필요 이상으로 큰 케이스
- 예를 들어 실제 표시되는 이미지 사이즈는
50px * 50px임에도 불구하고 실제 불러오는 이미지는 필요 이상의 큰 사이즈인 경우가 의외로 많다 - 즉, 필요한 최적의 사이즈 이미지 파일을 불러오도록하여 네트워크 통신량을 줄이는 것이 포인트
- 위의 사례 외에도 webp 형식 대응도 하나의 방법
- PNG형식과 비교하여 26% 사이즈 절감이 가능하다고 함
2. FID 개선 방법
처리시간이 긴 JS (Long task) 개선이 포인트
- Long task 동안에는 유저가 페이지를 조작할 수 없게 됨
- JS를 분할하거나 불필요한 JS를 삭제하는 것이 포인트
-
즉, TBT 단축화 => FID 향상
BT (Blocking Time): 50ms 이상 소요되는 JS (처리시간이 긴)TBT (Total Blocking Time): ↑BT의 합계 시간
FID 개선 순서
- TBT가 느린 요인을 분석 (Lighthouse나 Page Speed Insight)
- 원인이 되는 JS를 추출, 왜 느린지 분석
- 불필요한 부분을 제거/분할하거나 비동기 처리
3. CLS 개선 방법
콘텐츠의 높이(height)를 미리 지정하여 확보해두는 것이 포인트
- 광고 콘텐츠 요소, 이미지 콘텐츠 요소가 중간에 추가되는 케이스
- 해당 콘텐츠의 높이를 사전에 지정해 둠으로써 Layout Shift가 일어나지 않도록 할 수 있음
<img src="sample.png" />
↓
<img src="sample.png width="300" height="200">
// ↑ 이미지뿐만 아니라 광고나 그 외 컨텐츠도 마찬가지마지막으로
- Core Web Vitals 지표는 사용자 관점에서도 SEO관점에서도 굉장히 중요하다고 할 수 있음
- 실험실 데이터와 현장 데이터가 있으며 실제 검색 순위가 반영되는 데이터는 현장 데이터라고 함
- Core Web Vitals의 3가지 지표는 LCP, FID, CLS가 있음
-
LCP, FID 개선 방법은
- JS 실행시간 단축(불필요한 부분 제거/분할), 비동기 처리 등이 효과가 있음
- 그 외 파일, 이미지 사이즈의 최적화와 서버 응답 시간 향상 등이 있음
- FID 개선 방법은 기본적으로 콘텐츠의 사이즈를 미리 지정하여 확보해두는 것으로 대부분의 케이스를 막을 수 있음
참고문헌
- https://developers-kr.googleblog.com/2020/05/Introducing-Web-Vitals.html
- https://web.dev/vitals/
- https://web.dev/lcp/
- https://web.dev/fcp/
- https://web.dev/cls/
- https://web.dev/fid/
- https://web.dev/tti/
- https://web.dev/tbt/
- https://web.dev/lighthouse-ci/
- https://web.dev/user-centric-performance-metrics/
- https://blog.daishirotaira.com/entry/core-web-vitals-optimization
- https://youtu.be/yZhS62UtlvY
- 야후 뉴스 서비스의 Core Web Vitals 개선 사례